Редактор «Нетологии» Светлана Шаповалова разбирается в том, кто такой фронтенд-разработчик, что он должен уметь (или не должен), и за что ему платят прекрасную зарплату (или не очень).
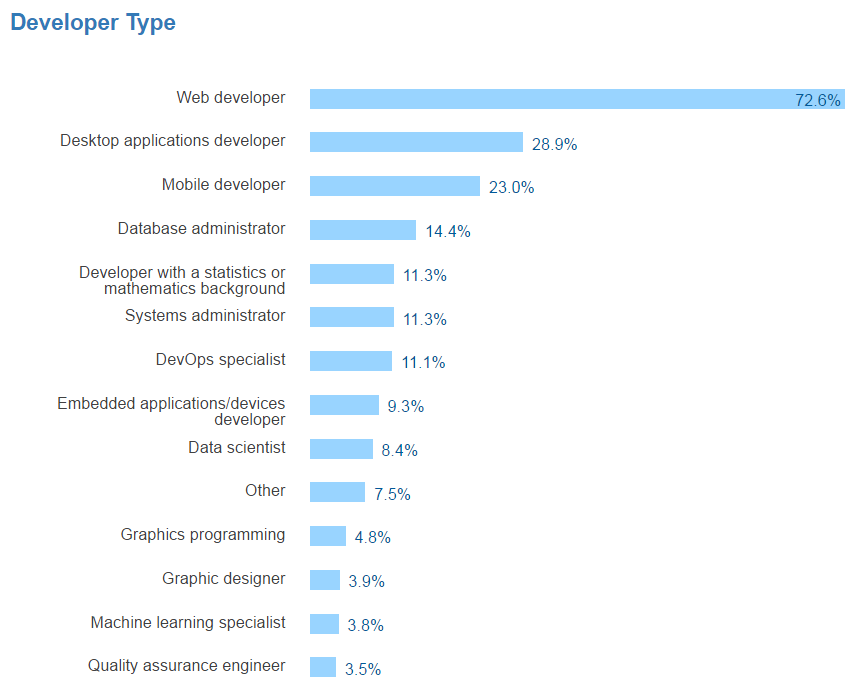
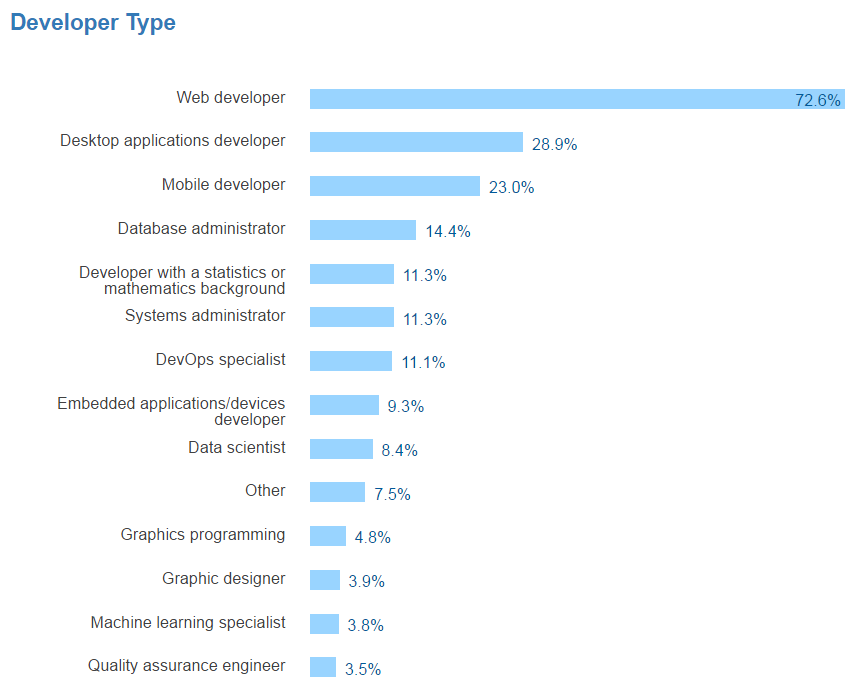
Согласно ежегодному исследованию StackOverflow, самая популярная профессия среди пользователей сервиса в 2017 году — это Web developer. Именно в эту категорию входят все фронтенд-разработчики.

Данные StackOverflow
Если зайти на первый попавшийся сайт по поиску работы, например, на hh.ru, создастся впечатление, чтофронтенд-разработчик — это специалист-хамелеон.
Начинается все с путаницы в названиях вакансий: можно встретить и «front-end developer», и «front end разработчик», и «фронтендщик», и «фронтенд девелопер», и «web developer», и «фронтенд-разработчик». Иногда даже можно увидеть какого-нибудь «веб-верстальщика» с требованиями под фулстак-разработчика. Реакция на это одна: WTF?!
Беда в том, что часть работодателей не отличают (или не хотят отличать) верстальщика от фронтенд-разработчика, — это понятно по описанию вакансий. Разберемся, какие умения отделяют фронтенд-разработчика от «верстака» (верстальщики, не обижайтесь, вы тоже хорошие).
Верстальщик — боец узкого фронта. Его задача — сверстать полученный от дизайнера макет, используя HTML+CSS. Он, возможно, немного умеет в JavaScript, но чаще ограничивается умением прикрутить какой-нибудь плагин jQuery.
Фронтенд-разработчик не просто верстает макеты. Он хорошо знает JavaScript, разбирается во фреймворках и библиотеках (и активно юзает часть из них), понимает, что находится «под капотом» на серверной стороне. Его не пугают препроцессоры и сборщики LESS, SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных. Получается сборная солянка навыков, к которым добавляется понимание принципов UI/UX-проектирования, адаптивной и отзывчивой верстки, кросс-браузерности и кросс-платформенности, а иногда и навыков мобильной разработки.
Фронтендщик в обязательном порядке умеет работать с контролем версий (Git, GitHub, CVS и т. д.), использовать графические редакторы, «играть» с шаблонами различных CMS.
Еще крайне желательно знать английский язык, чтобы не переводить спецификацию в Гугл-переводчике, уметь работать в команде, иногда мультиязычной, разбираться в веб-шрифтах, ну и понимать тестировщиков и сам процесс тестирования.
Итак, какие технологии должен освоить фронтенд-разработчик:
В чем должен разбираться:
Конечно, это все в идеале. Всегда можно выбрать себе стек навыков по душе и развиваться в более узком направлении.
Какие технологии и инструменты чаще всего используют фронтенд-разработчики? Во-первых, трудно представить фронтендщика, не умеющего в JavaScript. Это подтверждают опросы:
Далее идут различного рода фреймворки и библиотеки, самые популярные из которых: Angular, Node.js, React. Кроме обязательного JavaScript, фронтенд-разработчики также используют и другие языки, хоть и не так часто. Лидируют PHP, SQL, Java и С#. И, конечно же, не обойтись фронтендщику без навыков работы с CMS. Самый популярный выбор — WordPress.

Данные StackOverflow
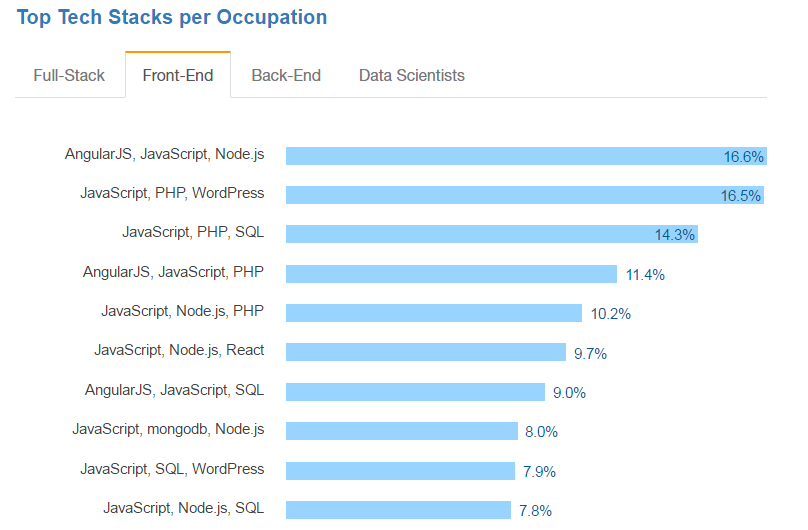
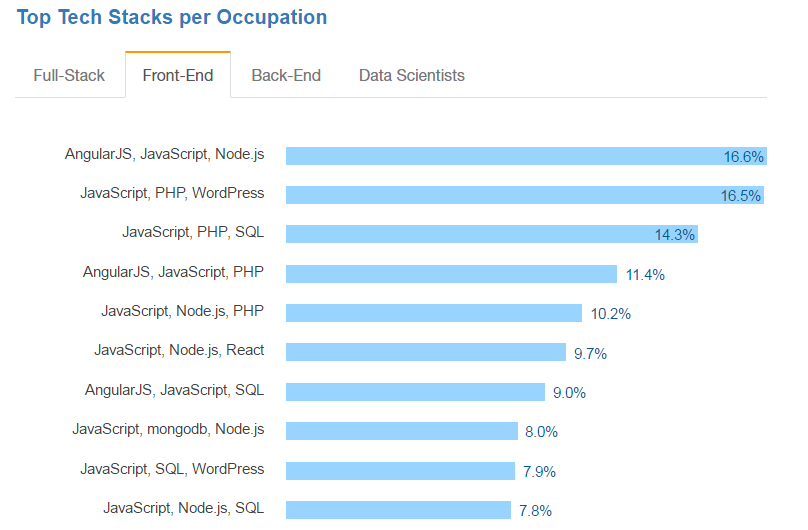
Если сгруппировать самые популярные инструменты в стеки, то получим такую ситуацию:

Данные StackOverflow
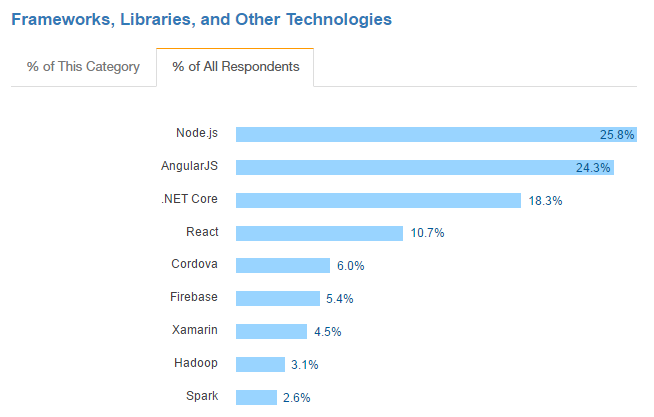
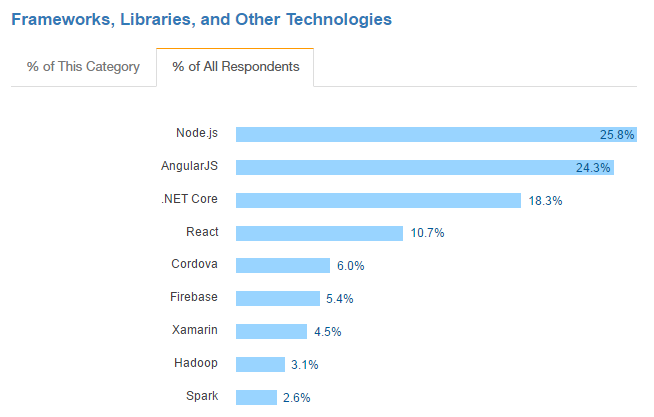
А набор самых популярных фреймворков и библиотек всех разработчиков выглядит следующим образом (см. иллюстрацию). Приятно видеть среди этого списка инструменты фронтенда:

Данные StackOverflow
Карьерный путь фронтендера обычно начинается с верстальщика — это самый логичный и общепринятый вариант. Сначала изучается связка HTML+CSS, затем на нее «наслаиваются» знания JavaScript, библиотек и фреймворков. Будущий специалист также изучает ключевые понятия построения серверной части, добавляет сюда инструменты, необходимые для выбранной специализации. Затем все это шлифуется умением работать с контролем версий, графическими редакторами и пониманием принциповUI/UX-дизайна.
Бывают и иные варианты. Если начинающий программист изначально знает, в какой сфере планирует развиваться, ничто не мешает ему изучать ключевой стек технологий сразу, а не по частям. Все зависит от целей и времени, которыми располагает будущий фронтендщик. Любой вариант приемлем, лишь бы на выходе получился толковый специалист.
У готового фронтенд-разработчика в целом есть три основных варианта развития:
Сервис PayScale наглядно проиллюстрировал все возможные пути карьерного развития фронтенд-разработчика:

Какой из них выбрать — зависит лишь от самого специалиста и его пожеланий/навыков.
Касаемо зарплат фронтенд-разработчиков: здесь, как и во всей IT-индустрии, нет единого стандарта оплаты. Все зависит от навыков и умения подать себя. Ну, и от везения иногда :)
Средняя зарплата фронтенд-специалиста по России, рублей/месяц

Средняя зарплата фронтенд-специалиста по Москве, рублей/месяц

По данным «Моего круга»
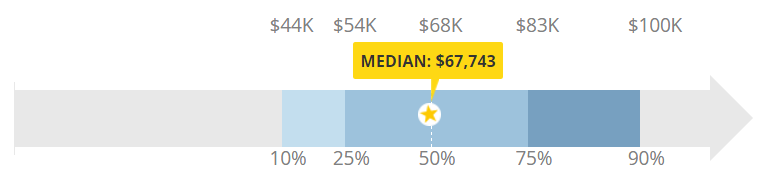
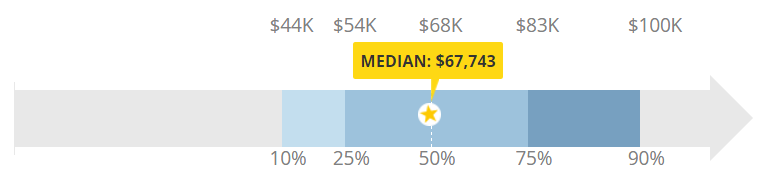
Традиционно годовая зарплата фронтенд-разработчиков в США чуть выше, чем по России. Однако, если вы работаете в филиале иностранной компании — вам такой разрыв, скорее всего, не страшен.

По данным PayScale
Для начала снять розовые очки. Обучение — это труд и самодисциплина. Большинство начинающих айтишников отсеиваются на этапе «хочу стать программистом и получать зарплату в долларах, но не думал, что придется так много учиться». Уникальность программирования и вообще любой айтишной специальности в постоянном самообучении. В этом и сложность, и прелесть IT-сферы. Если вас это не пугает — круто! У вас есть все шансы стать отличным специалистом.
Главное правило будущего специалиста — ставить реальные цели в процессе обучения. В этом поможет планирование. Составьте список инструментов, которые планируете изучить, и держите его перед глазами.
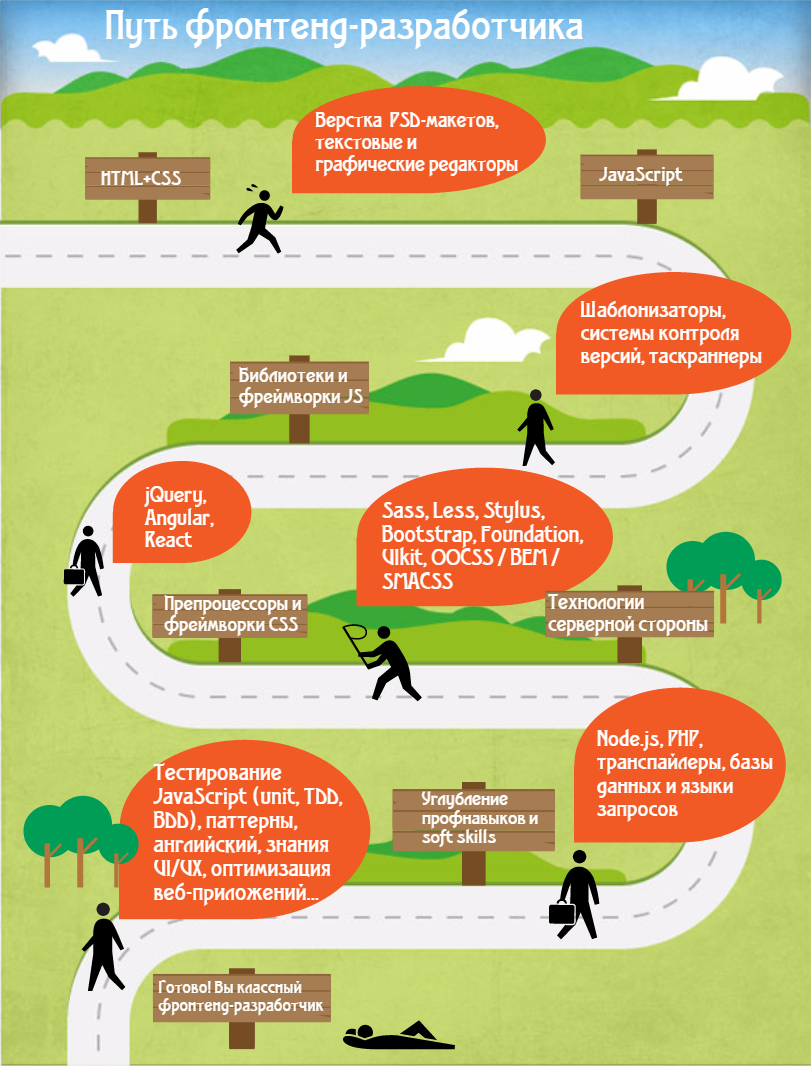
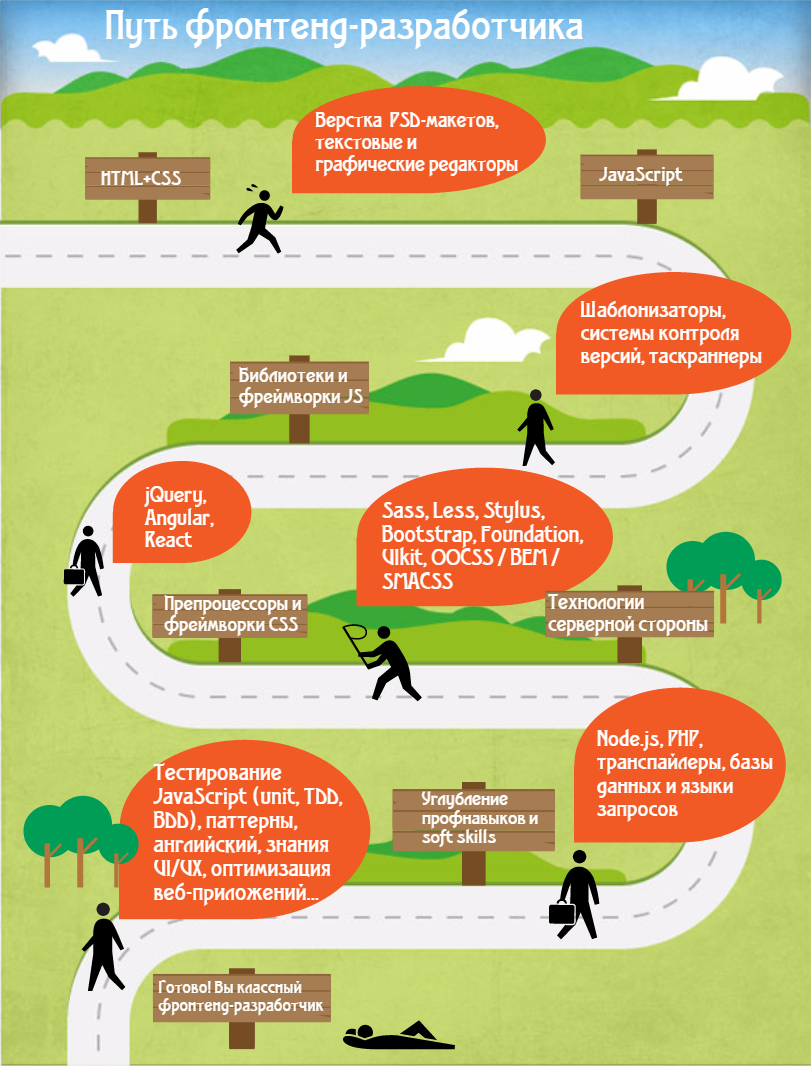
Тем, кто стартует с нуля, надо начинать с HTML и CSS и освоить их на уровне идеальной верстки PSD-макетов. На этом этапе также надо научиться работать с текстовыми и графическими редакторами и знать основные принципы дизайна (как плюс). Затем взяться за JavaScript: синтаксис, архитектура и возможности языка. Освоить популярные фреймворки и библиотеки, параллельно полюбить системы контроля версий и какой-нибудь из популярных таскраннеров. Добавить препроцессоры и фреймворки CSS, разобраться в серверных технологиях. А дальше можнопить смузи на Бали шлифовать полученные знания до бесконечности.

Примерный путь начинающего фронтенд-разработчика.
У вас он будет свой.
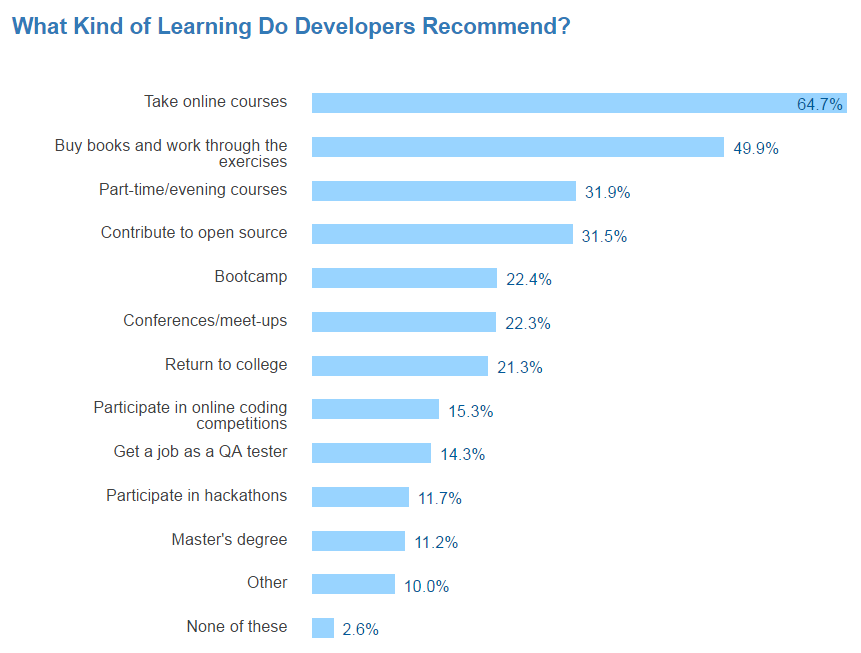
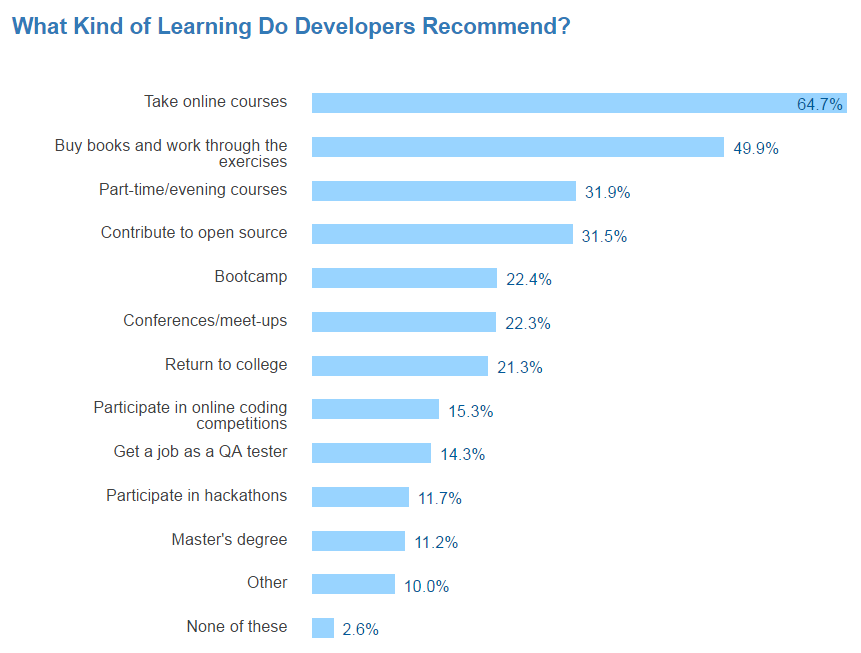
Пройти этот путь можно как в одиночку, так и с наставниками (вузы, курсы). Вот какие самые популярные форматы обучения разработчиков по версии StackOverflow:

Данные StackOverflow
На первом месте находятся онлайн-курсы, за них проголосовали 64,7% опрошенных разработчиков, затем идут: самообучение по книгам, офлайн-курсы, опенсорс-разработка и лагери программирования. Интересно, что высшее образование (Master’s degree) стоит практически на последнем месте.
Фронтенд-разработчик — это универсальный солдат. Он и макет заверстает, и веб-приложение построит, и серверную часть, если надо, освоит. Знать надо немало: HTML, CSS, JavaScript, библиотеки и фреймворки JS, препроцессоры и фреймворки CSS, системы контроля версий и таскраннеры, технологии бэкенда, юнит-тестирование и многое другое.
Кроме того, нелишними будут soft skills: взаимодействие с людьми и работа в команде, умение наладить эффективный workflow и решать поставленные задачи наиболее оптимальным способом. Не обойтись без уверенных знаний английского языка.
Оплата труда фронтенд-специалиста вполне себе достойная, и чем больше навыков — тем выше шансы получить «жирный» оклад.
Стать фронтенд-разработчиком может каждый, кто не пасует перед самообучением: как мы выяснили, полагаться на вузовское образование сложно. Идеальный вариант — различные онлайн и офлайн-курсы + литература по теме, практика и Гугл.
Источник: https://habrahabr.ru/company/netologyru/blog/327294/
Кто такой фронтенд-разработчик
Согласно ежегодному исследованию StackOverflow, самая популярная профессия среди пользователей сервиса в 2017 году — это Web developer. Именно в эту категорию входят все фронтенд-разработчики.

Данные StackOverflow
Если зайти на первый попавшийся сайт по поиску работы, например, на hh.ru, создастся впечатление, чтофронтенд-разработчик — это специалист-хамелеон.
Начинается все с путаницы в названиях вакансий: можно встретить и «front-end developer», и «front end разработчик», и «фронтендщик», и «фронтенд девелопер», и «web developer», и «фронтенд-разработчик». Иногда даже можно увидеть какого-нибудь «веб-верстальщика» с требованиями под фулстак-разработчика. Реакция на это одна: WTF?!
Беда в том, что часть работодателей не отличают (или не хотят отличать) верстальщика от фронтенд-разработчика, — это понятно по описанию вакансий. Разберемся, какие умения отделяют фронтенд-разработчика от «верстака» (верстальщики, не обижайтесь, вы тоже хорошие).
Верстальщик — боец узкого фронта. Его задача — сверстать полученный от дизайнера макет, используя HTML+CSS. Он, возможно, немного умеет в JavaScript, но чаще ограничивается умением прикрутить какой-нибудь плагин jQuery.
Фронтенд-разработчик не просто верстает макеты. Он хорошо знает JavaScript, разбирается во фреймворках и библиотеках (и активно юзает часть из них), понимает, что находится «под капотом» на серверной стороне. Его не пугают препроцессоры и сборщики LESS, SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных. Получается сборная солянка навыков, к которым добавляется понимание принципов UI/UX-проектирования, адаптивной и отзывчивой верстки, кросс-браузерности и кросс-платформенности, а иногда и навыков мобильной разработки.
Фронтендщик в обязательном порядке умеет работать с контролем версий (Git, GitHub, CVS и т. д.), использовать графические редакторы, «играть» с шаблонами различных CMS.
Еще крайне желательно знать английский язык, чтобы не переводить спецификацию в Гугл-переводчике, уметь работать в команде, иногда мультиязычной, разбираться в веб-шрифтах, ну и понимать тестировщиков и сам процесс тестирования.
Итак, какие технологии должен освоить фронтенд-разработчик:
- HTML и CSS (в том числе сетки и CSS-фреймворки, спецификации W3C и WHATWG, HTML5/CSS3 Polyfills)
- Препроцессоры CSS (Sass, Less, Stylus и т. д.)
- JavaScript
- Популярные фреймворки и библиотеки: jQuery, Angular.JS, React.JS, Backbone.js и т. д.)
- OOCSS / BEM / SMACSS
- SVG
- DOM
- HTML5 API
- ECMAScript 6
- Популярные CMS (WordPress, Drupal, Joomla и т.д.)
- Понимать принципы построения бекэнда и разбираться в серверных технологиях (Node.js, PHP, Ruby, .NET и т. д.)
- Инструменты дебаггинга (Chrome Dev Tools, Firebug и прочие)
- JavaScript транспайлеры (Babel)
- Инструменты контроля версий (Git, GitHub, CVS и т. д.)
- Базы данных и языки запросов (SQL, MySql, NoSQL, MongoDB и т. д.)
- Графические редакторы (Photoshop, Illustrator и т. д.)
В чем должен разбираться:
- кросс-браузерная и кросс-платформенная разработка;
- прогрессивное улучшение и изящная деградация;
- мобильная разработка;
- адаптивная и отзывчивая верстка;
- веб-шрифты;
- принципы SEO-оптимизации.
Конечно, это все в идеале. Всегда можно выбрать себе стек навыков по душе и развиваться в более узком направлении.
Что говорит статистика
Какие технологии и инструменты чаще всего используют фронтенд-разработчики? Во-первых, трудно представить фронтендщика, не умеющего в JavaScript. Это подтверждают опросы:
- по данным StackOverflow, JavaScript в списке инструментов фронтенда лидирует с огромным отрывом (90,5%)
- исследование компании O'Reilly, проведенное среди европейских программистов в конце 2016 года, тоже ставит JavaScript на первое месте.
Далее идут различного рода фреймворки и библиотеки, самые популярные из которых: Angular, Node.js, React. Кроме обязательного JavaScript, фронтенд-разработчики также используют и другие языки, хоть и не так часто. Лидируют PHP, SQL, Java и С#. И, конечно же, не обойтись фронтендщику без навыков работы с CMS. Самый популярный выбор — WordPress.

Данные StackOverflow
Если сгруппировать самые популярные инструменты в стеки, то получим такую ситуацию:

Данные StackOverflow
А набор самых популярных фреймворков и библиотек всех разработчиков выглядит следующим образом (см. иллюстрацию). Приятно видеть среди этого списка инструменты фронтенда:

Данные StackOverflow
Карьерный путь и зарплата фронтенд-разработчика
Карьерный путь фронтендера обычно начинается с верстальщика — это самый логичный и общепринятый вариант. Сначала изучается связка HTML+CSS, затем на нее «наслаиваются» знания JavaScript, библиотек и фреймворков. Будущий специалист также изучает ключевые понятия построения серверной части, добавляет сюда инструменты, необходимые для выбранной специализации. Затем все это шлифуется умением работать с контролем версий, графическими редакторами и пониманием принциповUI/UX-дизайна.
Бывают и иные варианты. Если начинающий программист изначально знает, в какой сфере планирует развиваться, ничто не мешает ему изучать ключевой стек технологий сразу, а не по частям. Все зависит от целей и времени, которыми располагает будущий фронтендщик. Любой вариант приемлем, лишь бы на выходе получился толковый специалист.
У готового фронтенд-разработчика в целом есть три основных варианта развития:
- горизонтальный (совершенствоваться как специалист, тем самым постоянно повышая свою стоимость на рынке труда);
- вертикальный (расти по карьерной лестнице);
- диверсификационный (освоение смежных специальностей, превращение в фулстака и переквалификация).
Сервис PayScale наглядно проиллюстрировал все возможные пути карьерного развития фронтенд-разработчика:

Какой из них выбрать — зависит лишь от самого специалиста и его пожеланий/навыков.
Касаемо зарплат фронтенд-разработчиков: здесь, как и во всей IT-индустрии, нет единого стандарта оплаты. Все зависит от навыков и умения подать себя. Ну, и от везения иногда :)
Средняя зарплата фронтенд-специалиста по России, рублей/месяц

Средняя зарплата фронтенд-специалиста по Москве, рублей/месяц

По данным «Моего круга»
Традиционно годовая зарплата фронтенд-разработчиков в США чуть выше, чем по России. Однако, если вы работаете в филиале иностранной компании — вам такой разрыв, скорее всего, не страшен.

По данным PayScale
Как стать фронтенд-разработчиком
Для начала снять розовые очки. Обучение — это труд и самодисциплина. Большинство начинающих айтишников отсеиваются на этапе «хочу стать программистом и получать зарплату в долларах, но не думал, что придется так много учиться». Уникальность программирования и вообще любой айтишной специальности в постоянном самообучении. В этом и сложность, и прелесть IT-сферы. Если вас это не пугает — круто! У вас есть все шансы стать отличным специалистом.
Главное правило будущего специалиста — ставить реальные цели в процессе обучения. В этом поможет планирование. Составьте список инструментов, которые планируете изучить, и держите его перед глазами.
Тем, кто стартует с нуля, надо начинать с HTML и CSS и освоить их на уровне идеальной верстки PSD-макетов. На этом этапе также надо научиться работать с текстовыми и графическими редакторами и знать основные принципы дизайна (как плюс). Затем взяться за JavaScript: синтаксис, архитектура и возможности языка. Освоить популярные фреймворки и библиотеки, параллельно полюбить системы контроля версий и какой-нибудь из популярных таскраннеров. Добавить препроцессоры и фреймворки CSS, разобраться в серверных технологиях. А дальше можно

Примерный путь начинающего фронтенд-разработчика.
У вас он будет свой.
Пройти этот путь можно как в одиночку, так и с наставниками (вузы, курсы). Вот какие самые популярные форматы обучения разработчиков по версии StackOverflow:

Данные StackOverflow
На первом месте находятся онлайн-курсы, за них проголосовали 64,7% опрошенных разработчиков, затем идут: самообучение по книгам, офлайн-курсы, опенсорс-разработка и лагери программирования. Интересно, что высшее образование (Master’s degree) стоит практически на последнем месте.
Вывод
Фронтенд-разработчик — это универсальный солдат. Он и макет заверстает, и веб-приложение построит, и серверную часть, если надо, освоит. Знать надо немало: HTML, CSS, JavaScript, библиотеки и фреймворки JS, препроцессоры и фреймворки CSS, системы контроля версий и таскраннеры, технологии бэкенда, юнит-тестирование и многое другое.
Кроме того, нелишними будут soft skills: взаимодействие с людьми и работа в команде, умение наладить эффективный workflow и решать поставленные задачи наиболее оптимальным способом. Не обойтись без уверенных знаний английского языка.
Оплата труда фронтенд-специалиста вполне себе достойная, и чем больше навыков — тем выше шансы получить «жирный» оклад.
Стать фронтенд-разработчиком может каждый, кто не пасует перед самообучением: как мы выяснили, полагаться на вузовское образование сложно. Идеальный вариант — различные онлайн и офлайн-курсы + литература по теме, практика и Гугл.
Источник: https://habrahabr.ru/company/netologyru/blog/327294/

Комментариев нет:
Отправить комментарий